- Click on Share under the post in the Facebook/Instagram/Twitter etc. mobile app.
- Select your email app as the sharing option.
- Enter the add@bookmarkninja.com email address in the To field.
- Send the email. Make sure you are sending the email from the email address that you have in your Bookmark Ninja account. The link will be added to the Catalog.
Wednesday, December 9, 2020
Tip of the Day: How to add Facebook/Instagram/Twitter etc. posts to Bookmark Ninja on mobile?
Wednesday, November 25, 2020
Bookmark Ninja is 4 years old
Monday, October 26, 2020
Fix for the "broken image icon instead of the favicon" issue
Thursday, October 1, 2020
Improved "Tag Quick Finder"
Thursday, September 17, 2020
Improved "Find and Delete Duplicates"
(1) On the My Bookmarks page click on "Find Duplicates" (under the Search field). "Find Duplicates" is available only if "All" is selected (in the top right corner) and no tag is selected (the list under "Selected tags" is empty).
(3) Select one of the below 2 options:
Add tag only to duplicates
Select this option if you simply want to delete the duplicated bookmarks and don't want to review them.
Select this option if you manually want to compare the original bookmarks with their duplicates and want to decide which bookmarks to delete.
Thursday, September 10, 2020
New feature: Duplicate Category
This new feature makes it possible to create a copy of a Category (including its bookmarks) with just one click. It can be useful if you want to have the same Category (with the same bookmarks) on another Tab: you duplicate the Category then you move the duplicated Category to another Tab.
You may want to have the same Category (with the same bookmarks) on another Tab, for example, when you prepare a dedicated Tab for sharing, because you don't want to share all of the content of your private Tab.
To duplicate a Category in desktop browsers please follow the steps below:
(1) On the Dashboard click on the gear icon next to the Category name.
(2) Select "Duplicate Category".
It may take a few seconds to duplicate the Category if there are many bookmarks in the Category. The name of the duplicated Category will be "Copy of category name". The duplicated Category will be placed under the source Category in the same column.
To duplicate a Category in mobile browsers please follow the steps below:
(1) On the Dashboard tap on "Turn ON Tab and Category Editor" at the bottom of the page.
(2) Expand the Category that you want to duplicate.
(3) Tap on "Duplicate".
Wednesday, September 2, 2020
Tip of the Day: How to open the Dashboard in a new browser tab?
Saturday, August 15, 2020
Fix for the broken favicons on the Dashboard
We've found that the favicons of some websites got broken mainly in Firefox and Safari. There have been some changes in the API of the Google service that we are using to display the favicons, this caused the issue. We have made some adjustments in our code, now the favicons are properly displayed again.
Wednesday, July 15, 2020
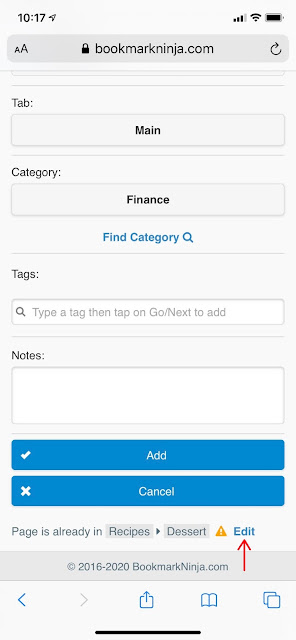
New feature: Edit already added bookmark in the "Add Bookmark" dialog box
Friday, May 15, 2020
Security improvements
One of the improvements is about how the password/username change is handled from now:
Changing your password
If you change your password, you will be immediately logged out on all devices and be required to re-login.
Until now you were required to re-login on other devices only when you restarted the browser.
Changing your username
If you change your username, you will be also logged out on all devices and be required to re-login.
Until now the username was automatically updated on other devices, no re-login was required.
Tuesday, April 21, 2020
Bookmark Ninja extensions for Microsoft Edge
To install the Chrome extensions in Edge:
- Select "Tools/Install Browser Buttons" in the main menu of Bookmark Ninja.
- Click on the "Install the..." links next to the Chrome icon.
- During the installation make sure to select "Allow extensions from other stores" in the banner at the top of the page.
Monday, April 20, 2020
Firefox extensions moved to the Firefox add-ons store
It is recommended to remove your current Bookmark Ninja extensions in Firefox and install the ones from the Firefox add-ons store. To install the extensions select "Tools/Install Browser Buttons" in the main menu of Bookmark Ninja, then click on the links next to the Firefox icon. The links will lead you to the extensions in the Firefox add-ons store.
Thursday, April 16, 2020
The "Add to Ninja" bookmarklet button has been updated
You will see a notification message about the update in the "Add to Ninja" dialog box until you complete the update:
- Right mouse click on the "Add to Ninja" bookmarklet button on your browser's bookmarks bar then select Delete (or Remove or Move to Trash).
- Select "Tools/Install Browser Buttons" in the main menu of Bookmark Ninja or click on "Install Browser Buttons" in the notification message (see above).
- On the "Install Browser Buttons" page under the "Bookmarklets for any Browser" section drag and drop the new "Add to Ninja" button to the browser's bookmarks bar.
Saturday, April 11, 2020
Changes in accessing the Dashboard in desktop browsers
As an alternative solution please use a direct link to launch the Dashboard:
- In the main menu select "Tools/Install Browser Buttons" to open the "Install Browser Buttons" page.
- Drag and drop the "Ninja Dashboard" button to the bookmark bar.
If you want you can also add the My Bookmarks page to the bookmark bar: open the My Bookmarks page in the browser then click on the star icon next to the browser's URL field and add the link to the bookmark bar.
Thursday, April 2, 2020
"Bookmark All Tabs" browser extension for Chrome and Firefox
To install the browser extension
- Select "Tools/Install Browser Buttons" in the main menu of Bookmark Ninja.
- Under the "Browser Extensions" section click on Install the "Bookmark All Tabs" extension for Chrome/Firefox.
- Follow the instructions to complete the installation of the extension.
Click on "already bookmarked" to see the list of the already bookmarked tabs:
Tuesday, March 17, 2020
Improvement: Adding tags when bookmarking a page via email (add@bookmarkninja.com) on mobile
(A) Invoke the "Add to Ninja" bookmarklet.
(B) Share/send the link to the add@bookmarkninja.com email address.
You can find additional, detailed information about adding bookmarks on mobile devices in the User Guide.
From now if you send a web page to the add@bookmarkninja.com email address you can also add tags:
- In your mobile browser tap on Share and select the appropriate menu to send the website link in email.
- Enter add@bookmarkninja.com in the recipient ("To") field.
- In the email body type "Tags:" or "Tag:" or "T:" (without the quotes) at the beginning of a new line (you can use lowercase characters, too, it's not case-sensitive).
- Then type the tags separated by commas (see examples below).
- Send the email. Make sure you send the link from the email address that was used to create your Ninja account.
- The bookmark will be added to the Catalog with the specified tags.
Tag: recipes, gordon ramsay, beef
T: recipes, gordon ramsay, beef
You can have the "tags" line anywhere in the email body, it can be before or after the URL. What is important, you have to start typing at the beginning of a new or blank line in the email body.
Monday, February 17, 2020
Improved coloring
Monday, February 10, 2020
New Colors
On the color selection dialog boxes you will find 3 groups of colors:
- The original 8 colors (for compatibility reason)
- 50 new pastel colors
- 50 new vivid colors
 |
| The color palette in desktop browsers |
In desktop browsers
To change the color of a Bookmark title on the Dashboard:
- Right mouse click on a Bookmark.
- Select "Change color" in the context menu.
- Select a color on the color selection dialog box then click on "Save".
To change the color of a Category title on the Dashboard:
- Click on the gear icon next to a Category title.
- Select "Change color" in the context menu.
- Select a color on the color selection dialog box then click on "Save".
- Click on "Tabs" under the tab titles.
- Select "Change color" in the context menu.
- Select a color on the color selection dialog box then click on "Save".
- Click on the menu symbol (3 vertical lines) next to a Bookmark title.
- Select "Change color" in the context menu.
- Select a color on the color selection dialog box then click on "Save".
In mobile browsers
To change the color of a Bookmark title on the Dashboard:
- Tap and hold on a Bookmark.
- Select "Change color" in the context menu.
- Select a color on the color selection page then tap on "Save".
- Tap on "Turn ON Tab and Category Editor" at the bottom of the page.
- Tap on a Category to make the commands visible.
- Tap on "Change color".
- Select a color on the color selection page then tap on "Save".
To change the color of a Tab title on the Dashboard:
- Tap on "Turn ON Tab and Category Editor" at the bottom of the page.
- Select a Tab by tapping on the right arrow next to the active Tab title.
- Tap on "Change Tab color" under the Tab title.
- Select a color on the color selection page then tap on "Save".
To change the color of a Bookmark title on the My Bookmarks page:
Thursday, January 9, 2020
New feature: Changing the size of the Tab titles
To change the size of the Tab titles:
- Select Settings in the Bookmark Ninja main menu.
- Under "Dashboard settings" select Large, Medium or Small next to "Size of Tab titles". The default size is large, this is the size that the tabs have had until now.
Monday, January 6, 2020
Update 2020.01.06 rolled out
- Made the height of the items in the tag autocomplete drop-down list smaller. If a tag was typed in the third row of the Tags input filed and there were 6 suggestions in the autocomplete list then the dialog had to be resized to see the last item in the list. Now the last item of the 6 suggestions is always visible.
- Fixed bug: There were scenarios when the Category finder drop-down list on the Dashboard contained duplicated category names.
- Updated footer year.